こんにちは、せんです。
私の苦手なことのひとつは片付けです。
もともと収集癖もありますし、何にでもはまりやすい質で、書籍や雑貨を中心にすぐにものが場所を占めてしまいます。
そんな私、携帯やパソコンの中身を片付けるのもまあまあ苦手です。
メモを取ることはできても、そのメモを整理整頓していくのはめんどくさい。
パソコンを開いたら携帯のメモを新たに開くのがめんどくさい。
以前「メモを取るというのは、定期的に見直すところまでできてこそ意味がある」というような格言を聞きましたが、
「直さないとなあ」と思ってもすぐにできるようになっちゃうほど出来た人間ではないと自分でもよくわかっています。
そんなわけで、最近探していたのが「最初から整理できるメモ、が作れるツール」でした。
要は、最初からある程度整理した状態で保存する、という、できる人っぽい手法をとりたいのです。
無料で使えて、
携帯でもパソコンでも内容が同期できて、
ルーズリーフみたいに内容を抜き差しできて、
検索とかできちゃったりして、
欲を言えば、見た目がいい。
そんなのあるのかしらと思いつつ、探してみた結果、
「Dynalist」というツールを見つけました。
アウトライナーと呼ばれるツールです。
有料版もあるそうですが、今回は無料版の機能だけ見てみます。
さっそく登録!!
トップページからわかるように、まだ日本語化はされていません。
Googleのアカウントで登録ができるので、さっそく使ってみました。
参考サイト:https://www.sungrove.co.jp/dynalist/
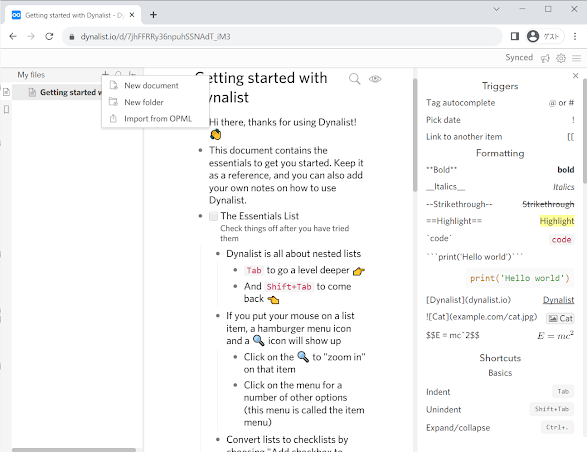
登録が終わると、スタートページとしてメモの見本が表示されます。
左上側の「+」アイコンをクリックすると、新しいフォルダとドキュメントを作成できます。
試しにstudyフォルダの下にVB.NETというファイルを作ってみました。
調べ物をしたことをここに書き溜めていくようにします。
アウトライナーツールというだけあって、中身はリスト形式になっていきます。
タブキーを使って階層化することができます。